capo_greco
Fresh: front end import map goes where?
hey team - I am trying to use threejs in my blog posts
I am using this blog template: https://github.com/capogreco/blog_template
where would I put an import map for front end javascript module imports?
I tried putting one in the PostPage function in [slug].tsx but I don't think it likes having JSON in the JSX ?
error: Uncaught (in promise) TypeError: The module's source code could not be parsed: Expected '}', got ':' 11 replies
serving two static folders and connecting to both with websockets
A lot of the youtube and medium resources available on setting serving static folders, and on setting up a websockets server, seem to be using patterns that are not compatible with each other / not harmonious with the latest version of std etc.
I have a few stumbling blocks. The first is to serve my 'public' folder to the url, and serve another folder, called 'control', to URL/control, but within the one serve () call. Using a switch statement seems to break everything and I don't really understand why. Eg,
... works, whereas:
... does not. I feel like I am missing something vital.
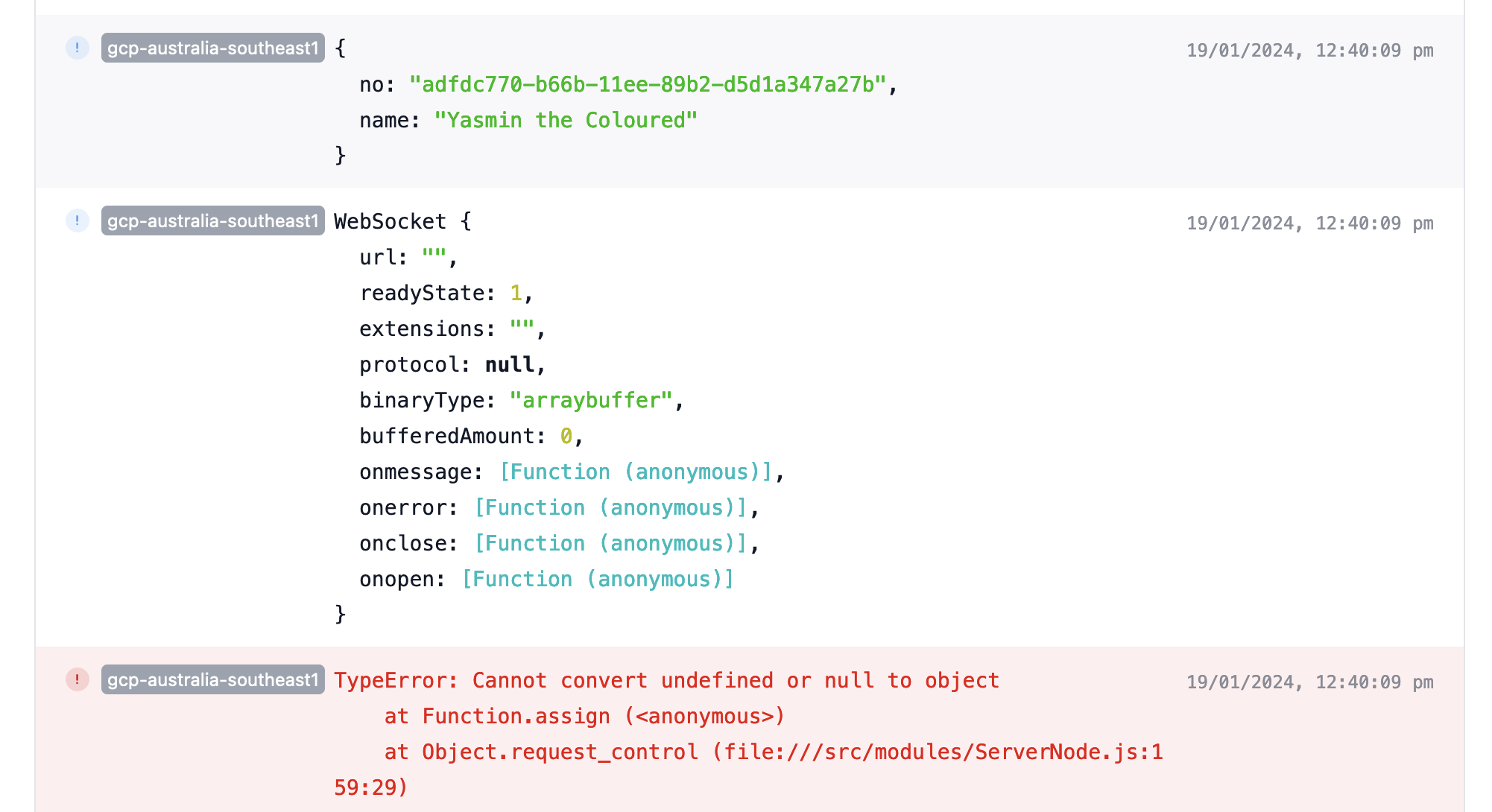
Then there is websockets - trying to work out how to marry
Then there is websockets - trying to work out how to marry
Deno.upgradeWebSocket with this serve pattern. I had gotten them all working on localhost, but Deno Deploy needs for there to be only one listener, I think3 replies