Can I add properties to a websocket object?
I am adding an id object to the sockets to help keep track of them, but something is giving rise to this behaviour, which doesn't seem to make sense

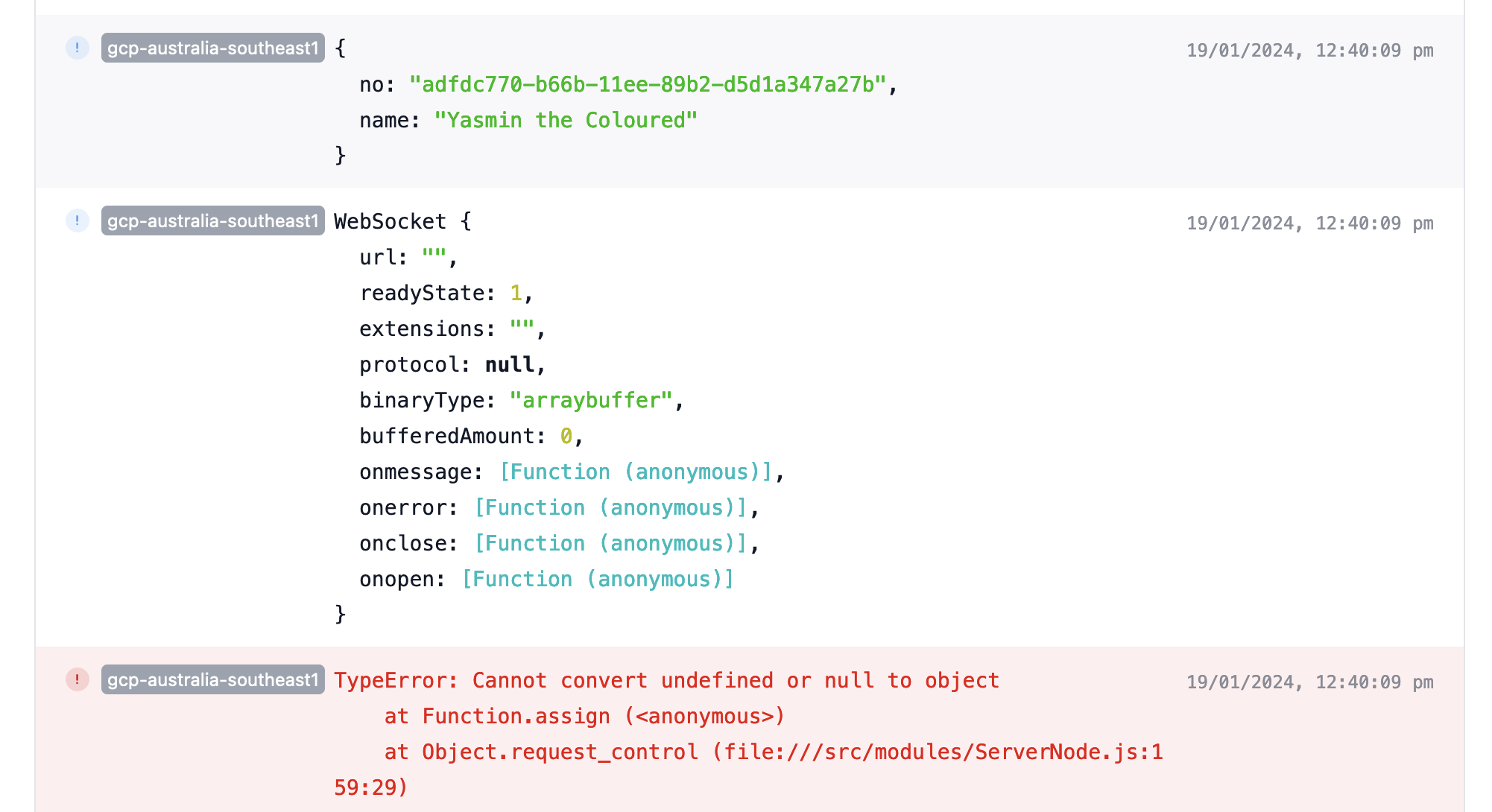
console.dir (socket.id)
console.dir (socket)
Object.assign (this.control.id, socket.id)