VSCode Extension Failing ot Initialize
:party_deno: RESOLVED :party_deno:
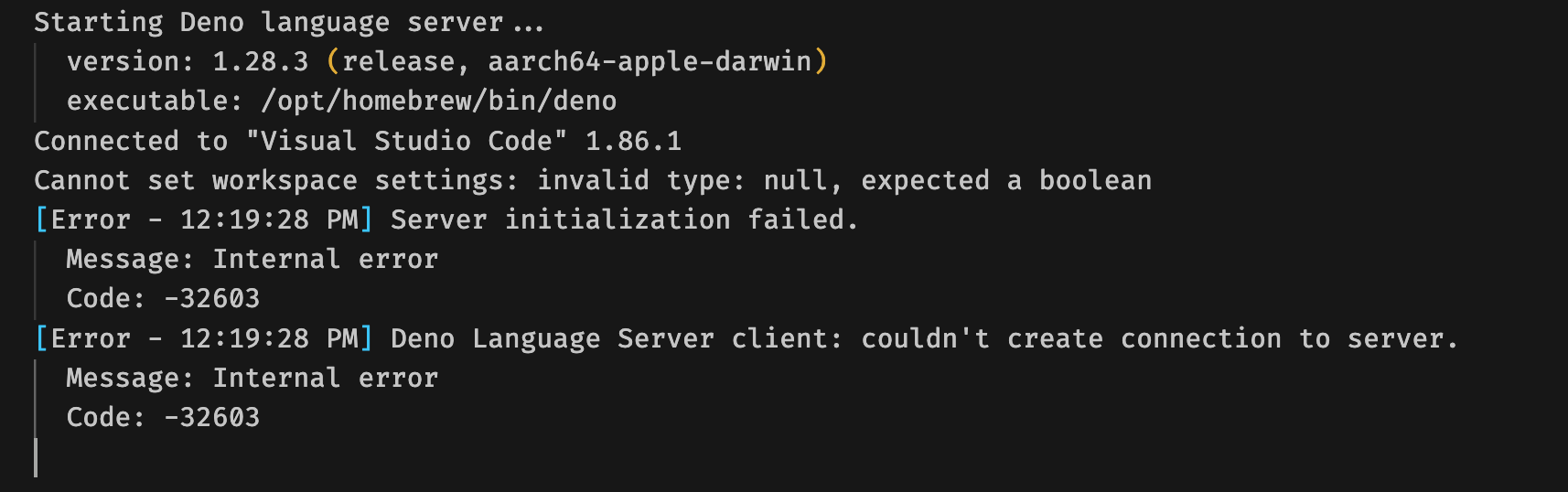
Having a bit of trouble using the VSCode Extension.
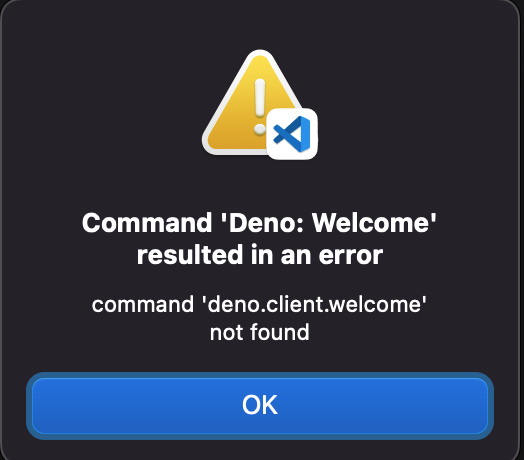
If I attempt to run any of the
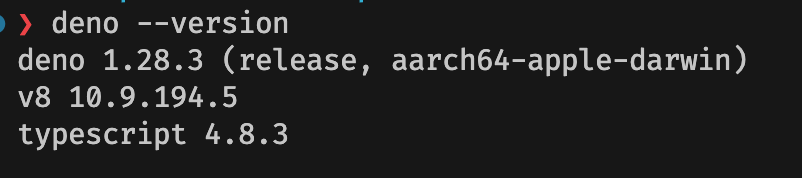
Trying to resolve what is wrong here. My wild guess here is the extension can't resolve
Any help would be appreciated! I'm guessing it is obvious and a fresh pair eyes will quickly resolve what I'm overlooking.
Having a bit of trouble using the VSCode Extension.
denoIf I attempt to run any of the
command palettecommandsTrying to resolve what is wrong here. My wild guess here is the extension can't resolve
denoCLI
Any help would be appreciated! I'm guessing it is obvious and a fresh pair eyes will quickly resolve what I'm overlooking.