Can I disable deno linting for individual files, or a path?
I'm using VSCode and the Deno extension. I want to use the inbuilt functionality of VSCode for type checking client-side JavaScript (in
I like what I'm doing with TypeScript and I'd like a similar experience with regular JS. So I did some reading about JSDoc and type-safe JS, but when I tried to set it up with a
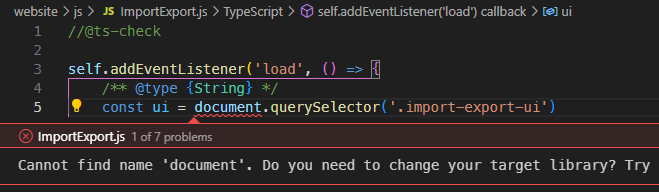
In the screenshot, for example, it doesn't know what
Then I disabled the Deno extension and everything works like I've read that it should and the errors, generated by
With the Deno extension enabled, but no
/website/js for this project) and Deno's type checking for other TypeScript files.I like what I'm doing with TypeScript and I'd like a similar experience with regular JS. So I did some reading about JSDoc and type-safe JS, but when I tried to set it up with a
tsconfig.json// @ts-check to the top of the JS files I want to check, I get incorrect error messages from deno-ts.In the screenshot, for example, it doesn't know what
document is and it's just fine with identifying the type of the ui variable as String when it should be Element. It recommends adding something like "lib": ["DOM"] to compilerOptions in the config, but I tried that and it's pretty clear that nothing it's not reading tsconfig.jsonCannot find name 'document'. Do you need to change your target library? Try changing the 'lib' compiler option to include 'dom'.
Then I disabled the Deno extension and everything works like I've read that it should and the errors, generated by
tsWith the Deno extension enabled, but no
// @ts-check at the top of the file, there are no error messages. So, Deno's not checking it but it's preventing ts