Better way to allow downloading of files besides serving entire file
I'm trying to allow users to download files that are in a private folder which cannot be accessed publicly. A special key is provided which allows them to download the file. Would I have to put the file into a public folder that can be accessed directly through a browser, or is there a way to use a router to serve files?
I'm currently using a router to serve entire files to the client, but this creates a delay since some files can be gigabytes large and the site hangs while the file is being read + sent.
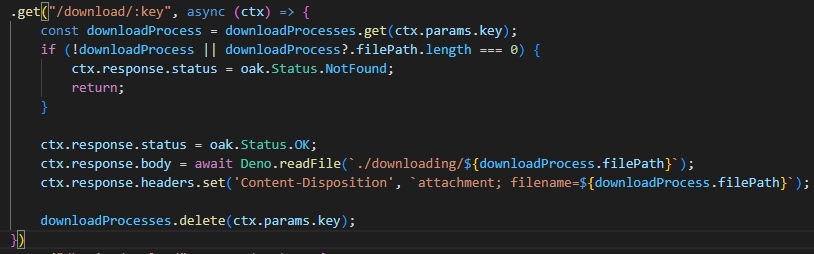
I've attached a pic of how I serve files, any help would be appreciated! If I need to make a public folder called "download" instead, I can.
I'm currently using a router to serve entire files to the client, but this creates a delay since some files can be gigabytes large and the site hangs while the file is being read + sent.
I've attached a pic of how I serve files, any help would be appreciated! If I need to make a public folder called "download" instead, I can.