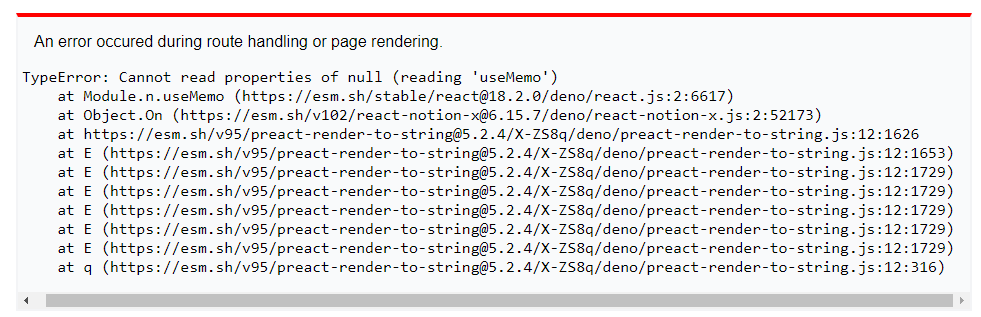
react-notion-x usememo error?
i'm using
react-notion-x, following the get started prompt and frankly i'm not sure what's wrong. useMemo is a hook, but i'm not sure what i can do differently to make it not produce this error