How to forward a reference to a component
I created this sample to exemplify what I don't understand. Using the Fresh framework, I created the following Input component:
Inside of an island, I know I can add events listeners to the
The reference is not forwarded to the
Thanks in advance
Inside of an island, I know I can add events listeners to the
<input /> element inside the Input component thanks to the spreading of the rest of the props ({...props}). But when I try to add a reference to it, like so:The reference is not forwarded to the
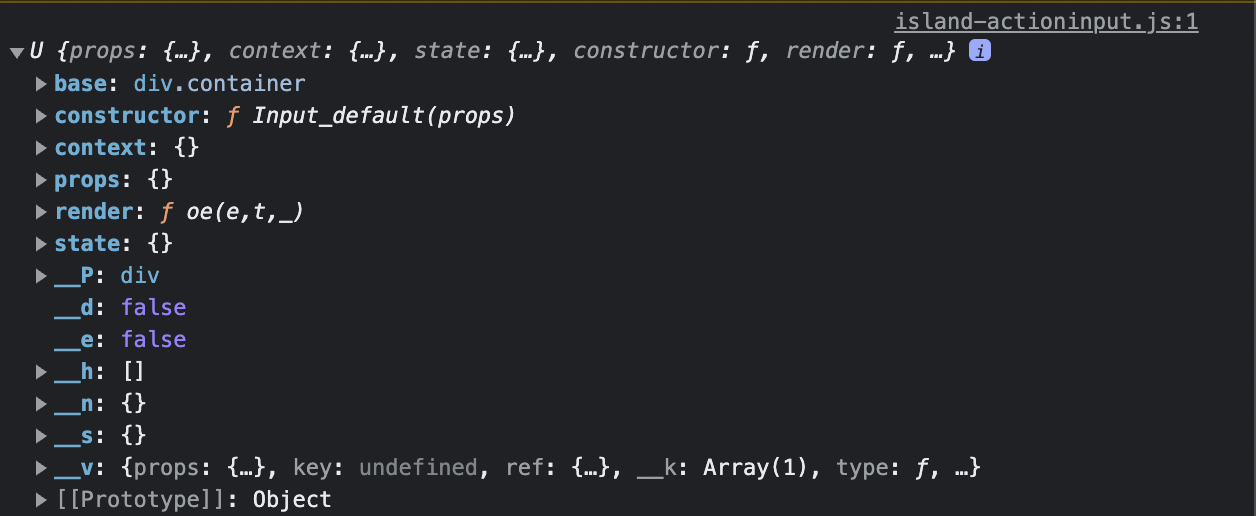
<input /> element, instead it targets what I suppose is a component object of some sort. Definitely, the reference doesn't target the HTMLInputElement as it should. I believe I'm forwarding the reference in an incorrect way. The attached image is what console.log(refInput.current) logs.Thanks in advance