axios gives me a CORS error, fetch doesn't. Why is that?
NODE
DENO
This seems to fetch the data just fine.
Interestingly, using the above approach in Node produces another CORS error. I'm confused
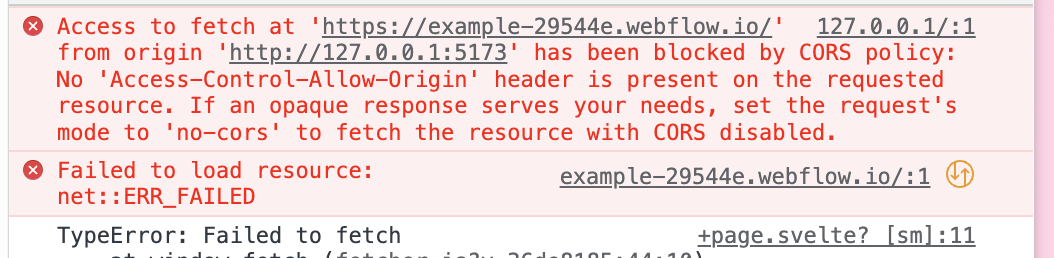
Access to fetch at 'https://example-29544e.webflow.io/' from origin 'http://127.0.0.1:5173' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
fetcher.js?v=36de8185:44 GET https://example-29544e.webflow.io/ net::ERR_FAILED 200
DENO
This seems to fetch the data just fine.
Interestingly, using the above approach in Node produces another CORS error. I'm confused