Deno compile with --include
deno compile --include following the docs probably doing something wrong but not sure what. Help appreciated, using v2.5.3. I have the following
names.tsv
```tsv
John Doe...Playwright error requires Node.js v18.19 or higher
deno run playwright test I do have Node 20, 22, and 24 installed, and I tested with Node 20 and 24 and received the same error.Has the v8.getHeapSnapshot function been implemented?
Help use enviroment variable for both Deno and SvelteKit
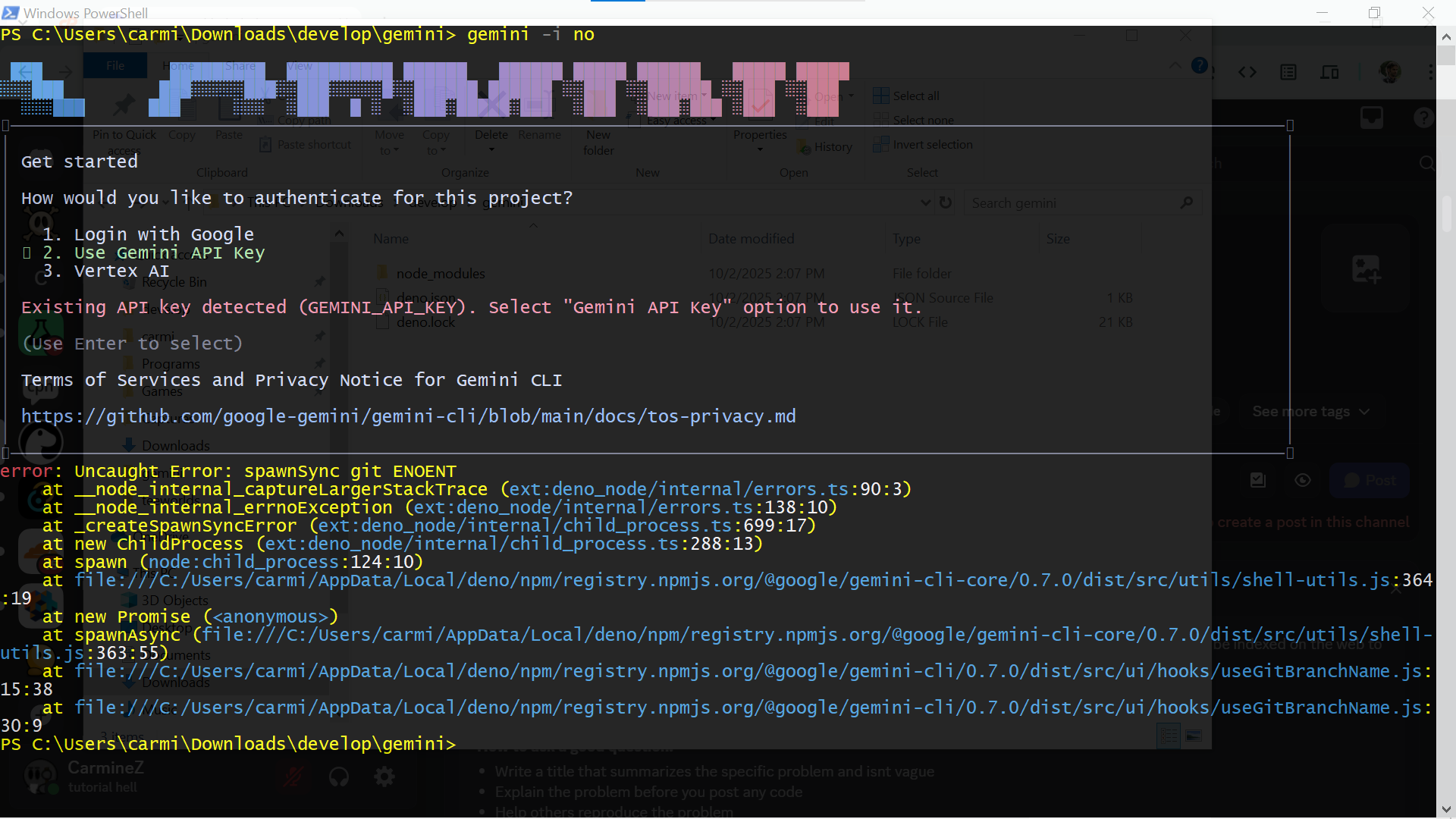
Problem with Deno's compile
error: Uncaught TypeError: Cannot set properties of undefined (setting 'target')
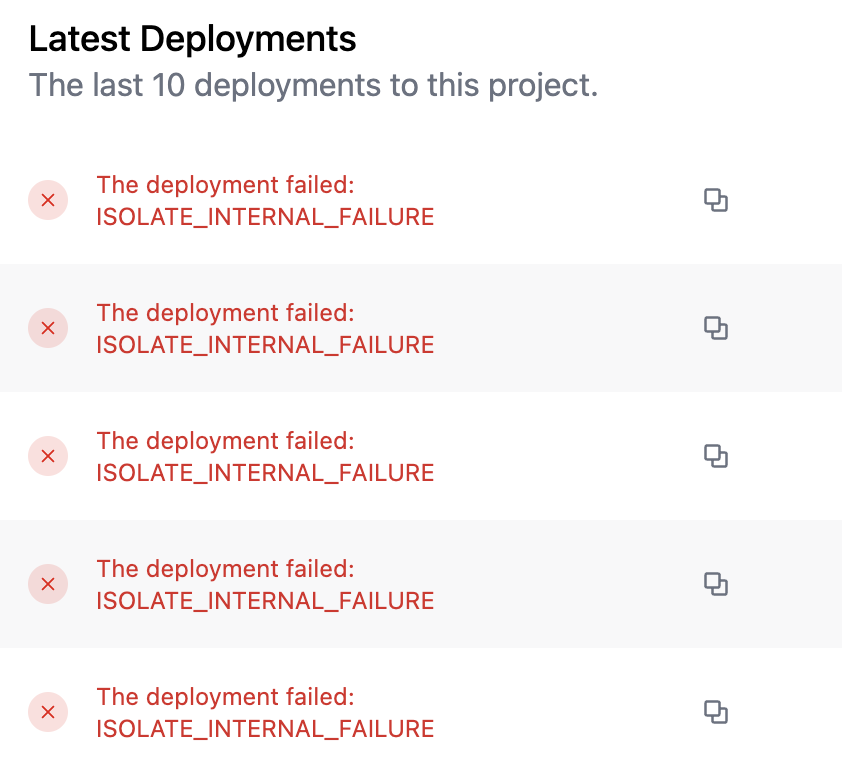
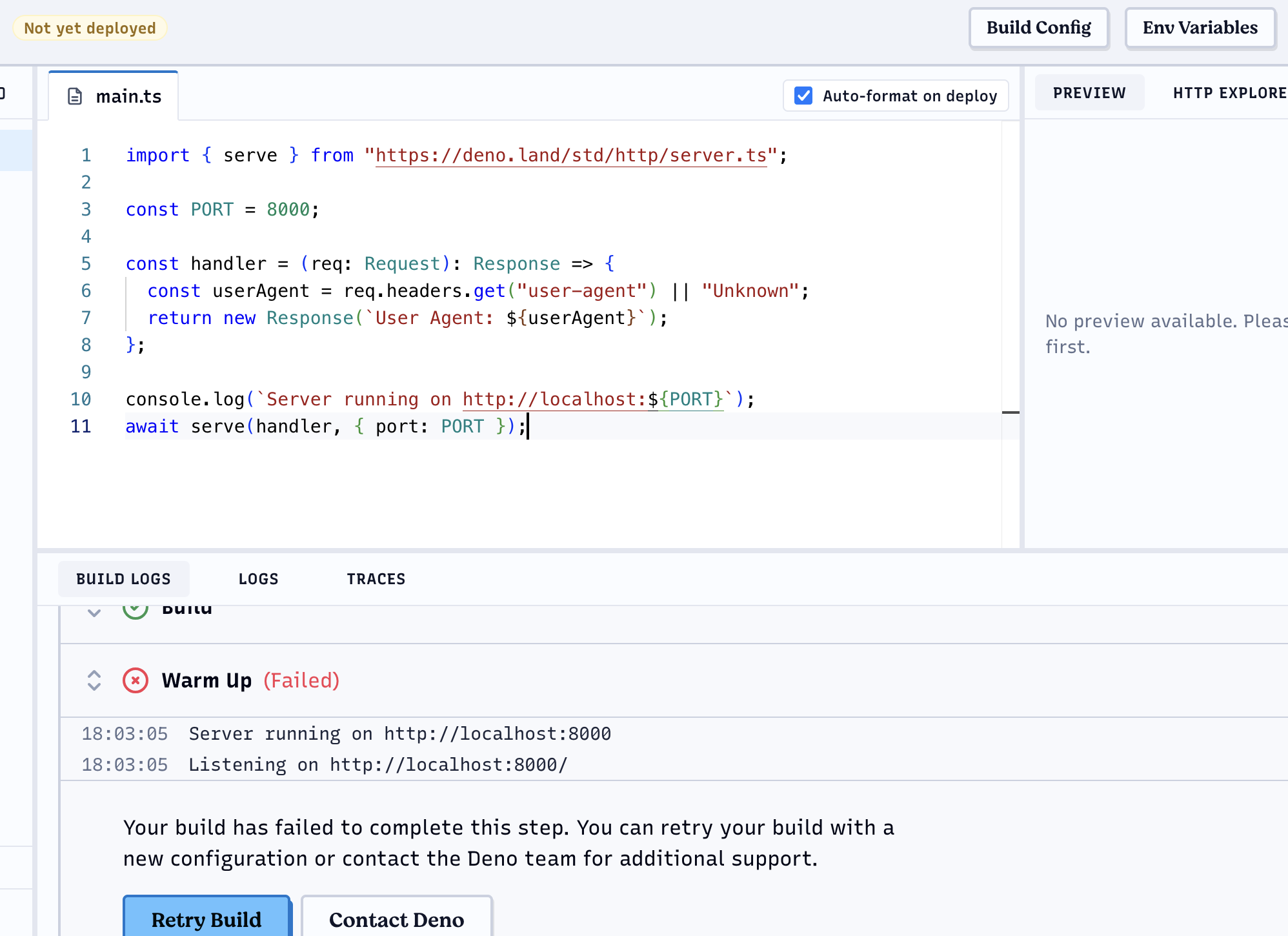
[Fresh 2] Deploy Classic fails with ISOLATE_INTERNAL_FAILURE 100%
vite is able run the dev server without issue.
2. vite build succeed....
"Complicated" dynamic import and deno bundle for the browser ..
browser-fs-access, which is a dependency of one of my direct dependencies, and the problem code to be dynamic imports, as in the following:...How do I know if deploy EA is fine?
[Fresh 2] How to a add tailwind plugins?
tailwind.config.ts since 2.0, how do I add tailwind plugins such as typography and aspect-ratio?[Fresh 2] tailwind-plugin does not recognize @apply utility classes
./static/styles.css to ./assets/style.css and importing it in client.ts crashes the vite dev server with the following excerpt.
``
[vite] (client) Pre-transform error: Cannot apply unknown utility class text-gray-800. Are you using CSS modules or similar and missing @reference`? https://tailwindcss.com/docs/functions-and-directives#reference-directive
Plugin: @tailwindcss/vite:generate:serve
File: ./assets/styles.css...[Fresh 2] How to reference DOM types in Islands?
navigator.clipboard fails deno check because it's only referencing Deno's runtime API where clipboard features are not implemented.
Is it possible to configure the project in a way that only islands/**/*.tsx includes the DOM API in compilerOptions.lib?...Deno TS configuration

Deno can't install this npm package "npm:@scaleway/sdk@2.76.8"
Deno.serve vs serve (from @std/http/server.ts)

Is there something similar to @nx/dependency-checks?
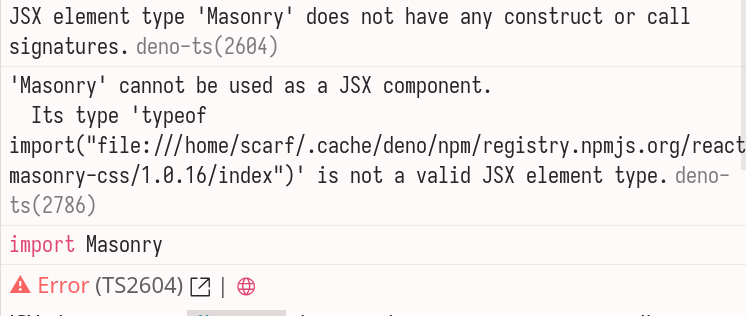
how to properly type preact/compat?

[Fresh] Docker build issue in CI after upgrading from v1 to v2
vite but couldn't get around it, unfortunately. Builds and tests got slower, but I guess that's the price for getting some progress. The app itself seems to have suffered no big problem.
But I digress; the main issue I'm currently having, which is preventing a new release, is the fact that it fails to build a docker image in CI. It fails with a really weird error, about the deno.lock file:...